About

Hello, my name is Jonathan Lynn, a passionate web developer with a knack for creating beautiful, functional, and user-friendly work. With a background in art, development and design, I specialize in front-end programming and multimedia production, using modern technologies such as HTML, CSS, JavaScript, React, Node.js, Adobe CS and more.
My goal is to bring ideas to life through clean, efficient code, creativity and intuitive design. Whether you're looking for a responsive website, an engaging user interface, or audio/video production, I love tackling challenges that push the boundaries of what's possible on the web.
When I’m not coding, you can find me exploring the latest web trends or experimenting with new tools. I believe in the power of continuous learning and always strive to improve my skills to deliver the best possible experience for users and clients alike.
Work

I’ve designed and developed many web and interactive projects — from sleek front-end interfaces to robust full-stack applications. Each project reflects my focus on clean code, responsive design, and seamless user experience.
Samples of my work are available upon request.
Artwork

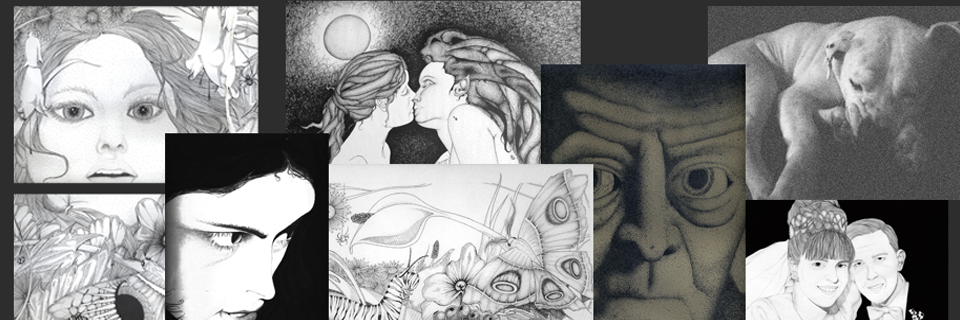
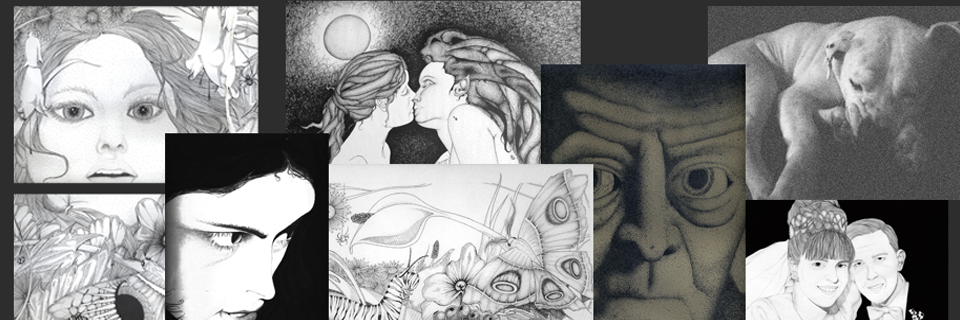
These are some images of my original artwork — a blend of imagination, technique, and illustration. From oil painting and sculpture to hand-drawn pieces I have many years of experience creating and customizing work for my clients. Each piece reflects my passion for visual expression and design.
Samples of my artwork are available upon request.
Contact

Have a project in mind or just want to say hello? I'm always open to new opportunities, collaborations, or just a quick chat about web development and design.
Feel free to connect with me via email at jonlynn2020@icloud.com
You can also download a copy of my resume here.
I look forward to speaking with you.
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |